Master research
Japan
Mexico
app
integral

js.bit is a project that seeks to help designers learn how to code. Currently, their profession demands them to have more abilities in this field, one which they consider difficult and they have little or no knowledge about. This proposal emerges as a helping tool, after having detected the needs of designers through a set of surveys and interviews that also served to define the coding language: JavaScript.
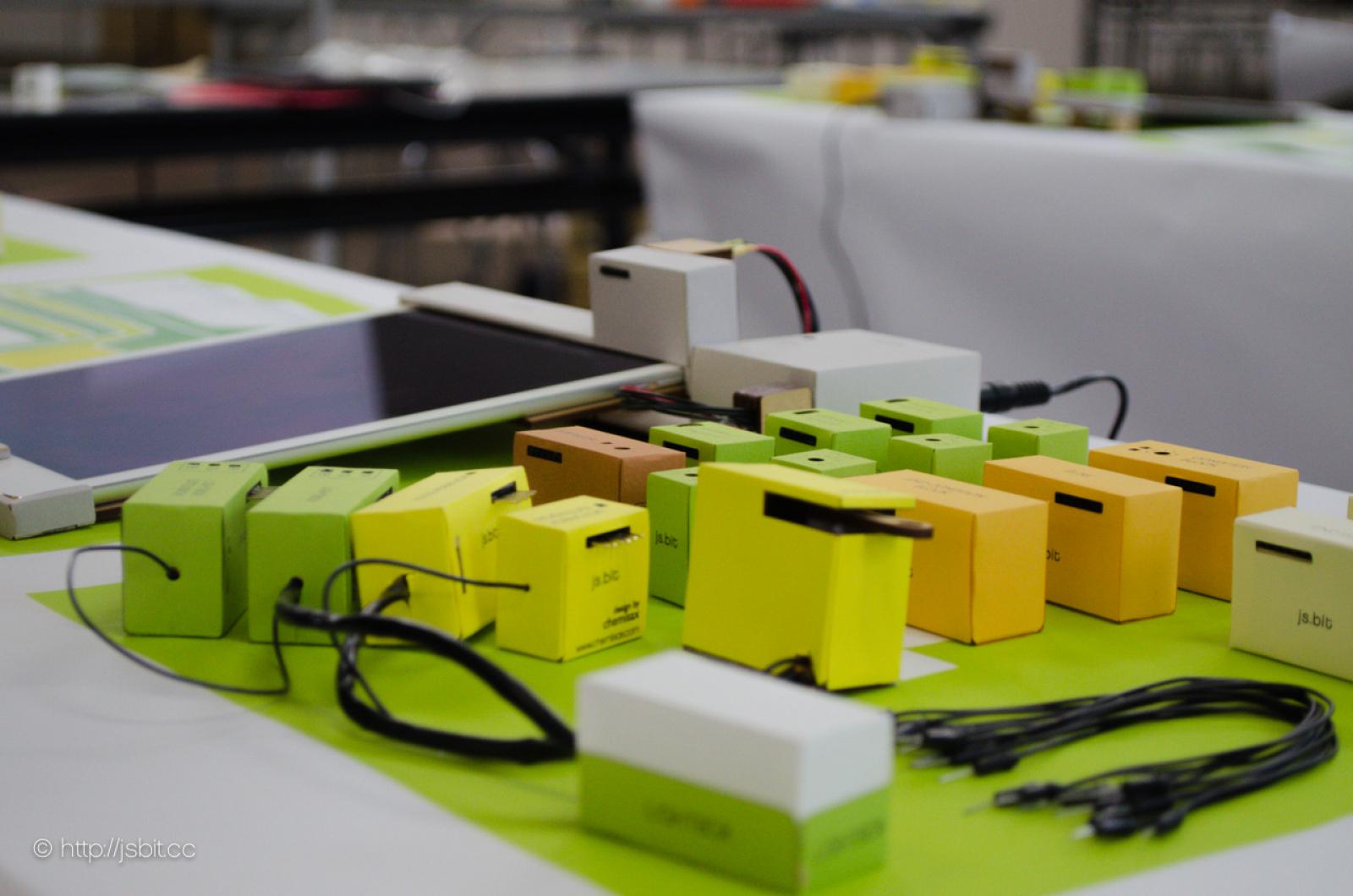
js.bit is a system that consists of a kit of 28 physical blocks (that materialize the syntactic parts of JavaScript) and an app for iPad. Each block represents a portion of a computer program, for example, a variable. When these blocks are connected to the main block or to any other, they create a program, whose code can be seen and analyzed in real time. At the same time, it can be executed with physical outputs, like lighting a LED or moving a motor. The system recognizes the order of the blocks and shows information about them in the screen.
js.bit was proved with designers. That way, it showed its capacity to improve the understanding of concepts like variable and others. Equally, the designers felt motivated to keep studying and they acquired more self-confidence. js.bit can be used by anyone interested in acquiring coding abilities, even if they are not designers.
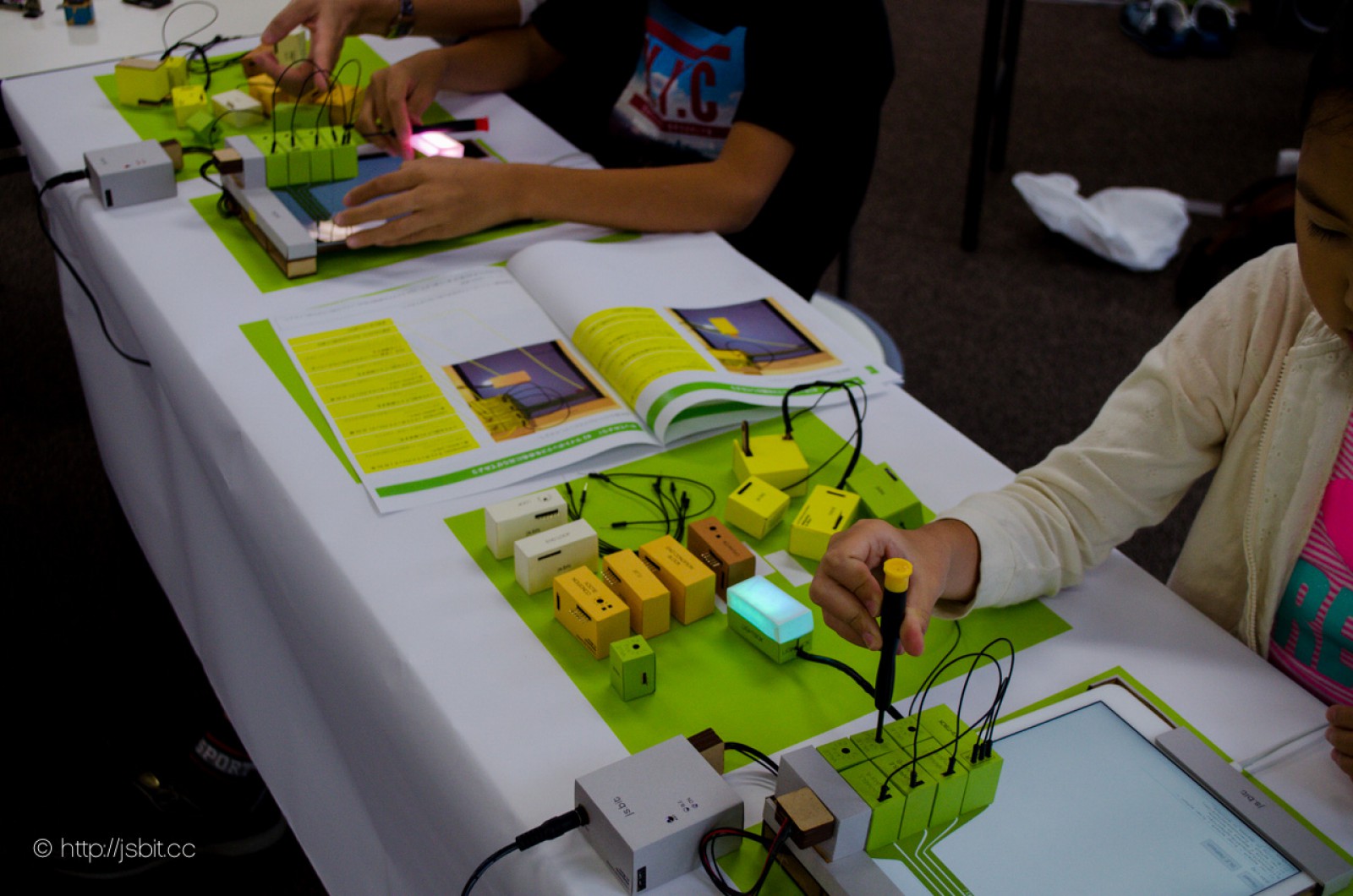
How to use?
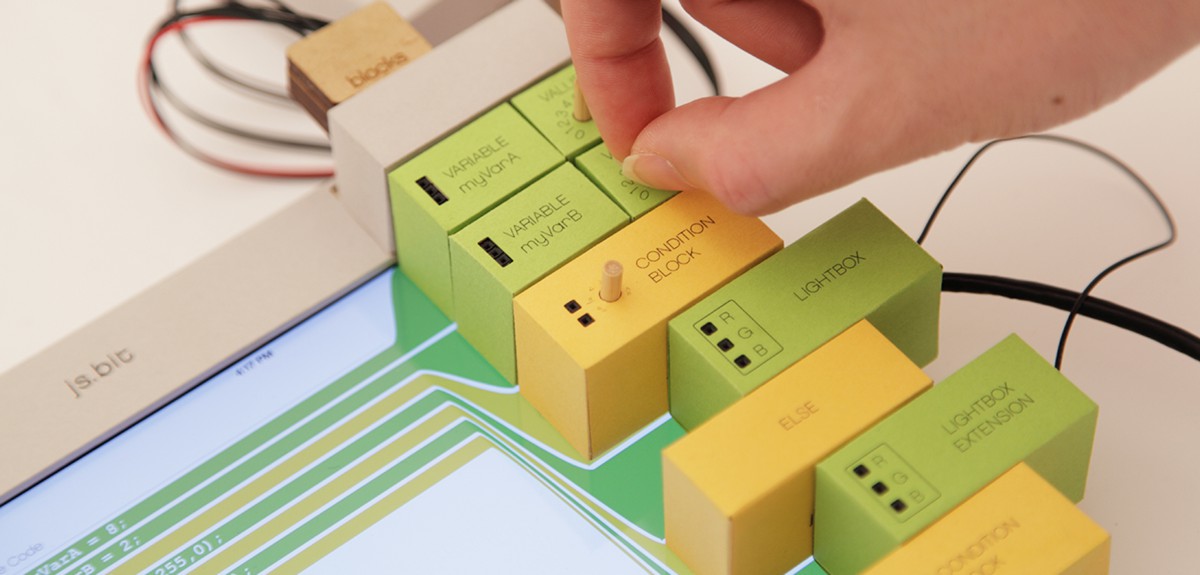
The blocks must be placed on the screen of the iPad and subsequently they must be connected. The app’s interface is divided in two spaces: space for the blocks (where a simulation of them appears) and a coding space (where the source code of the program appears). In the screen it appears a line whose color depends on the type of the block that is connected with the source code. It also shows the correct syntax and the way the block should act in a real JavaScript program.
Blocks
js.bit has two sizes for the blocks. The smaller ones have a ATTiny85 microprocessor inside them enabled as an output or an input. In the upper part, they have a connector that allows them to communicate its value to another block. This is the case of the variable block. These connectors can be used as well to receive values (this is the case of the motorbox block. In this same way, in their right side they have an electrical connection and an analogical input or output.
The bigger blocks use a Atmega 328 microprocessor with Arduino software installed in it. They can handle many inputs and outputs. In their right side, they have connectors that deliver electricity; in the upper part, you can find connectors. In some cases, the block can have a knob in the upper part that serves to determine values. These blocks are used to communicate with other components like the lightbox or the motorbox.
All of the blocks have in their posterior part a 6 pin male connector and a 6 pin female connector in their frontal part. These pins are used to be able to connect the blocks with each other. This allows them to transfer electricity and digital data between them. Other blocks have special connectors that enable them to share information directly with other blocks.
The blocks were built with a medium density fiberboard of 2mm thickness, covered with paper for appearance and to protect the iPad’s screen. The color indicates the type of the block or the type of the action that it executes. The blocks can belong to two categories: logical and output.
Logic blocks
Logical blocks are used to create the logic of the program. Among them, you can find, the value block, the variable block, or the conditional block.

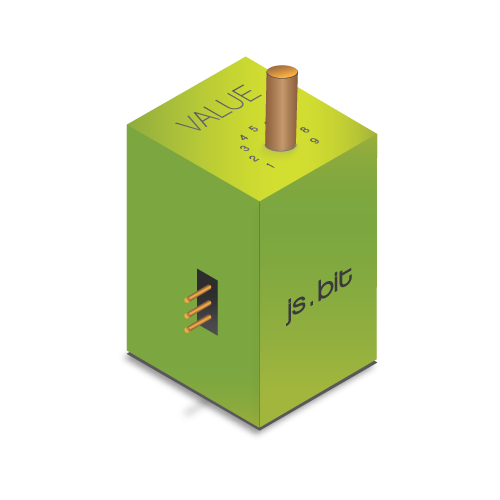
value
It represents numbers from 0 to 9. The number can be selected by turning the knob.

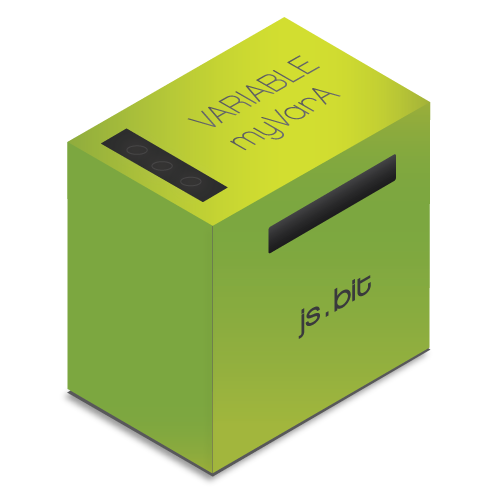
Variable
It represents a variable. It sends of modifies its value when connected to other blocks.

COnditional
It serves to compare the value of two blocks. The type of comparison can be selected by turning the knob.

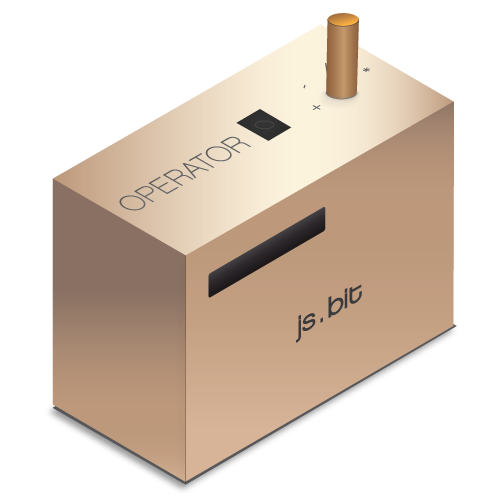
operation
It is used to add, substract, multiply or divide the value of a variable block.

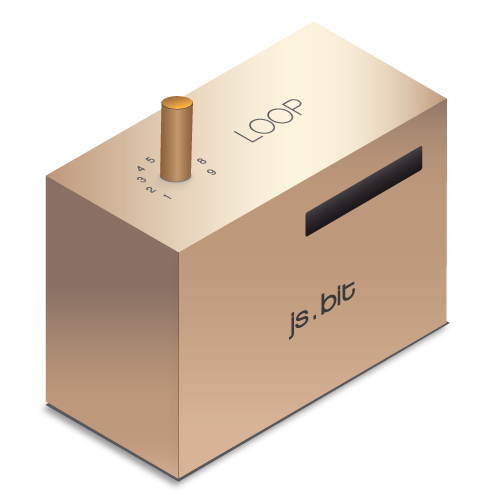
Loop
It is used to repeat the same code a certain quantity of times, this is determined by turning the knob.

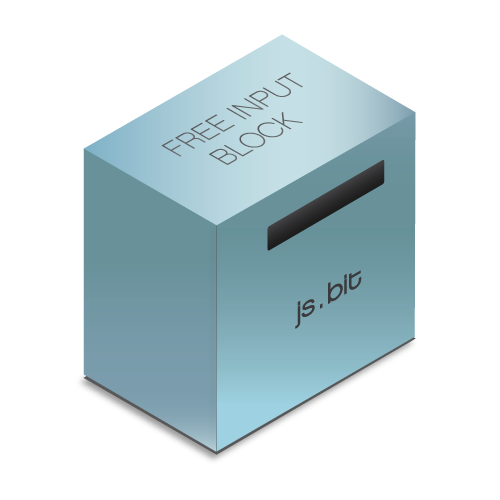
Free input
With it, you can execute any code that has been entered in the keyboard of the device’s screen.
Output blocks
The output blocks are used to generate an external result, like lightning of the lightbox or the motor box.

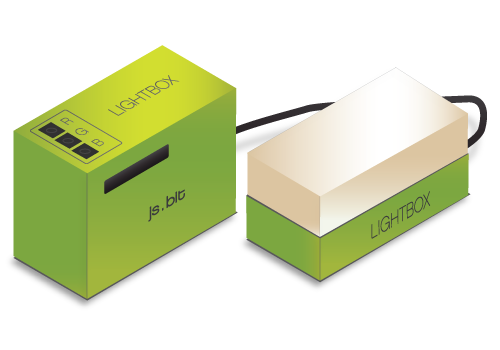
Lightbox
The lightbox has a RGB led that can light up in any color. In the upper part, it has three connectors (for the red, green and blue colors). It has to be connected to a variable so it can generate the value of the color that one wants to be obtained.

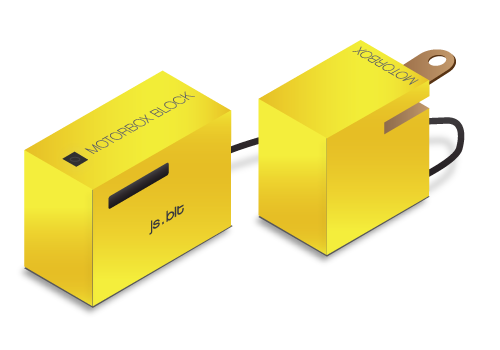
Motorbox
The motorbox contains a motor that can rotate in any angle, from 0 to 180 degrees, this can be selected through the connector that is found in the upper part.

Logbox
The logbox has a display that allows it to show numbers from 0 to 9, which are defined through the connector that is found in the upper part.
Galería
js.bit is the first step to the interactive teaching of coding. These project can be extended in many ways. It can turn in to a workshop that gathers the designers so that they can work with exercises similar to the ones they have already practiced, in that way they integrate an interaction that enriches the participants and takes them to a better understanding of the process. js.bit could also become a marketable product, although some technical aspects must be improved. On the other hand, the app can be extended to reach other areas within the same language, JavaScript. There are a lot of subjects that can be included, the most important ones or the ones that are more necessary. In this way, js.bit could be extended to a greater number of users, both to individual users or to educational institutions. Help us share js.bit with the world! js.bit thanks a Suzuki Nobuya, Nakamura Shinya, Yamaguchi Aina,Future of js.bit
js.bit is sponsored by
Ichino Masahiro, Osawa Satoru, Miyano Yuji, Tanaka Shougo, for their help in the fabrication of the second batch of the devices; as well as to Miyatake Takayuki for the pictures and to Tania Cortés for the illustration of the blocks.